
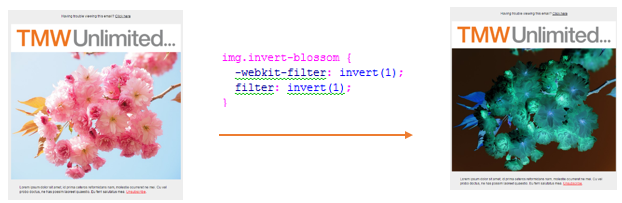
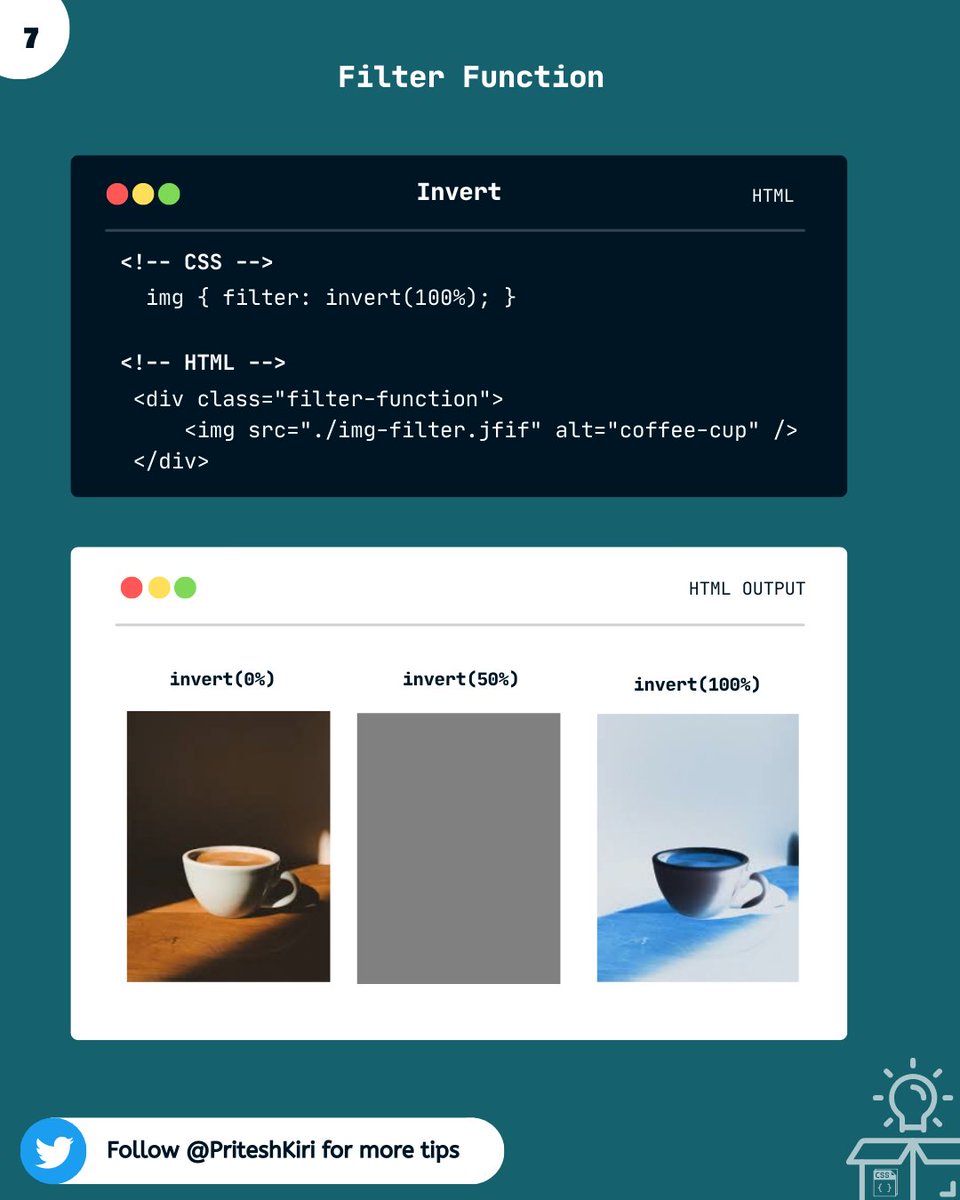
Have you used filter function of CSS ? Trust me it can do crazy things, let me show you in this thread 🧵 - Thread from Pritesh Kiri @PriteshKiri - Rattibha

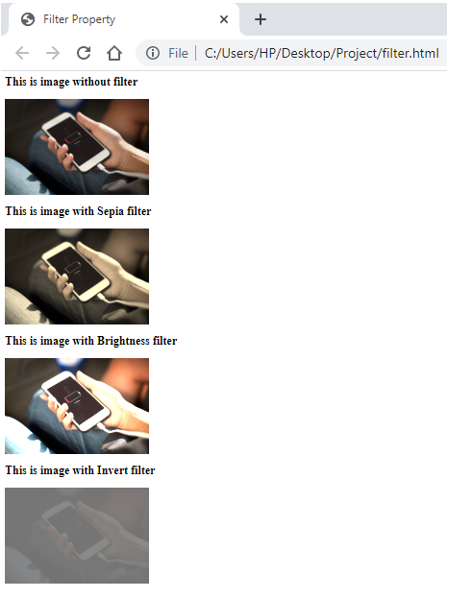
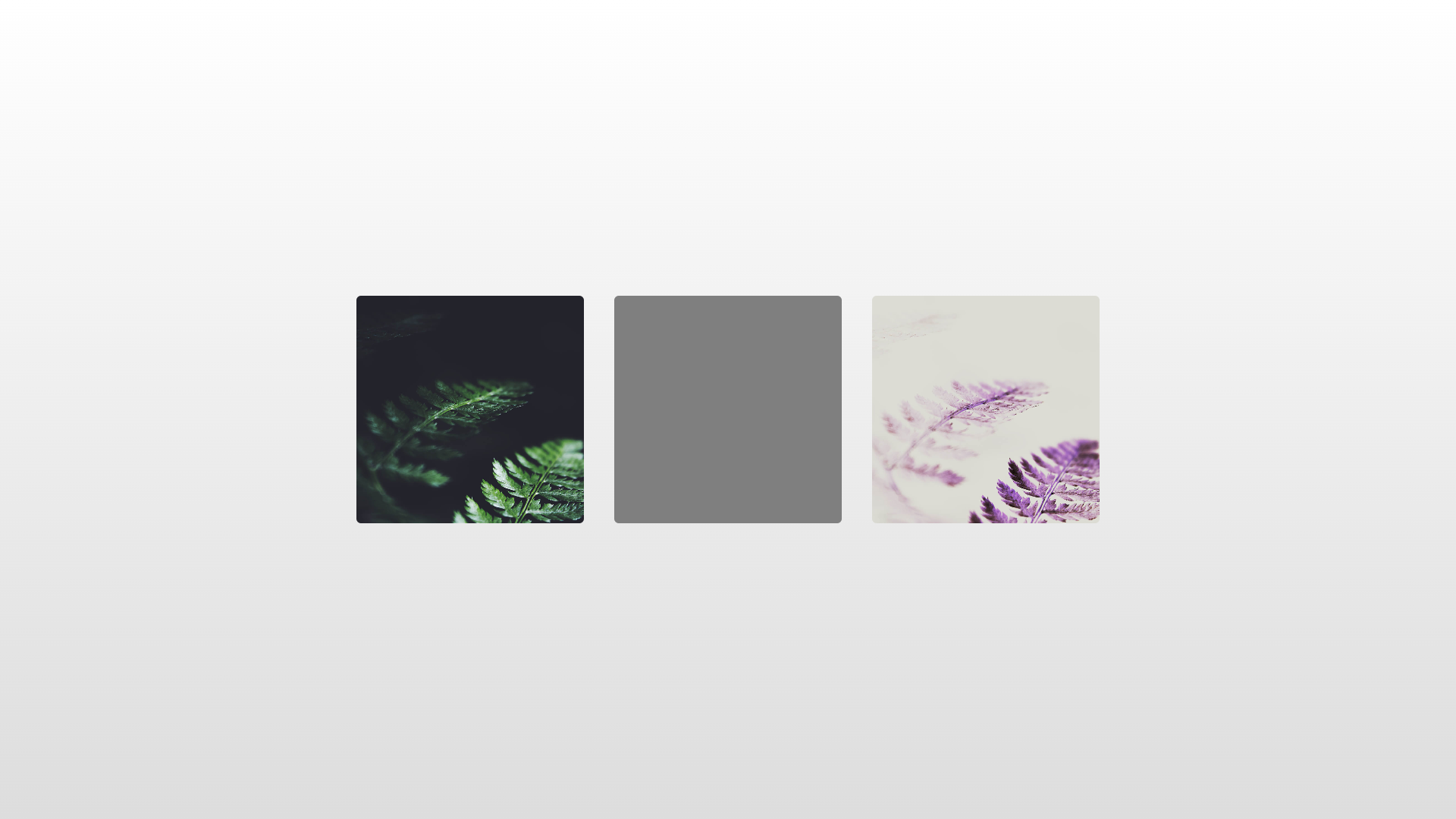
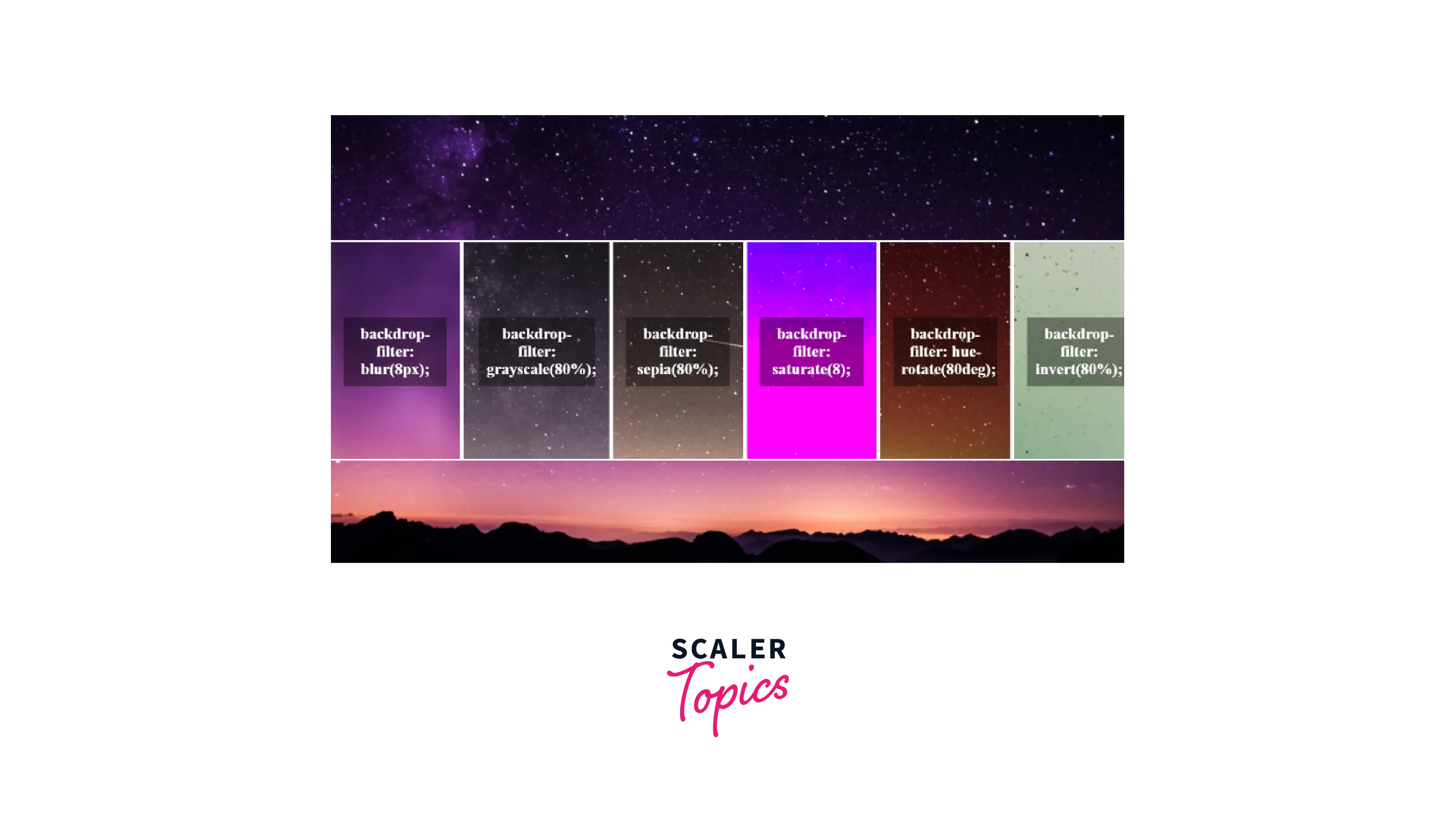
CSS Filter property 🚀 | Read Caption 📁 1. grayscale() :- Change the color of all images to black and white (100% gray) 2. invert()… | Instagram

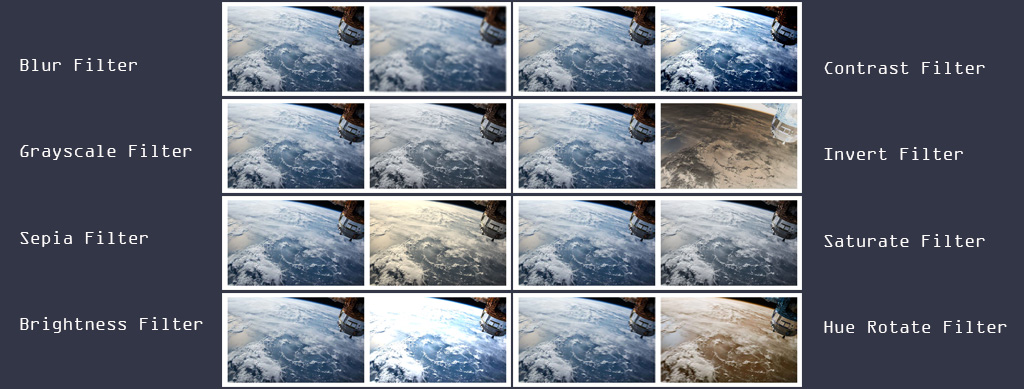
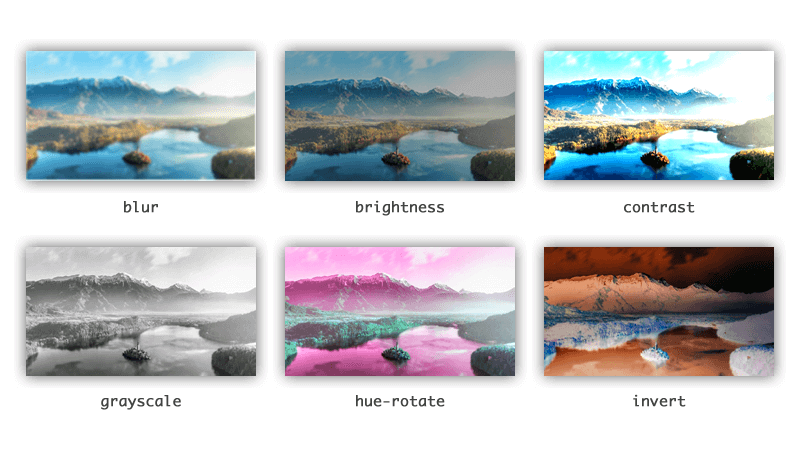
Stefan Judis on X: "CSS filter functions in a nutshell. 🙈 #devsheets 🔗 MDN: https://t.co/CwloJCeRYH https://t.co/l4bGOMMjjf" / X

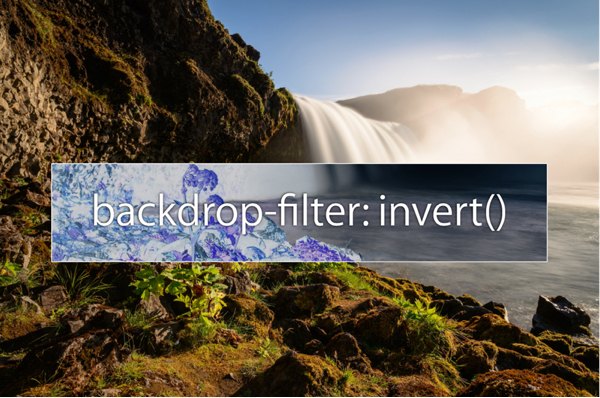
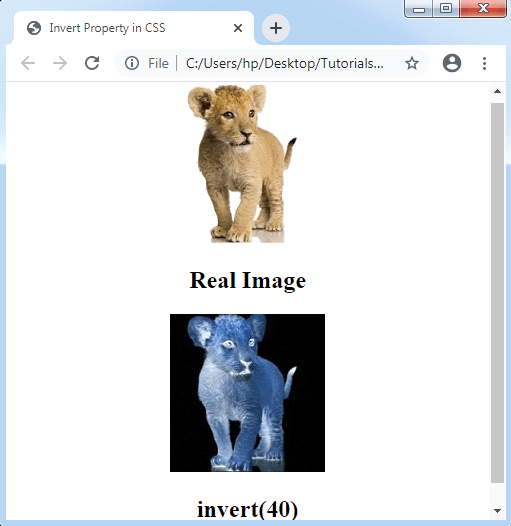
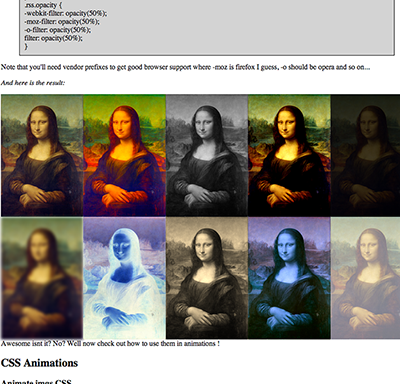
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow